Waves Expands StudioVerse With Cloud-based Virtual Instrument Plugin Rack StudioVerse Instruments
Waves StudioVerse is an online library for plugin chains that lets you save presets created in its StudioRack software to the cloud, share these with the online community and make use of chains from other Waves users and top producers.
Today, Waves has announced two more products in the StudioVerse family. StudioRack has been significantly updated under a new name; now called StudioVerse Audio Effects, it enables you to load up to eight plugins inside a single VST wrapper, assigning convenient macros to the main window to quickly and easily tweak your custom mix chains, or taking advantage of the plugin’s parallel and multiband processing options.
As was the case with StudioRack, the plugin’s AI-powered search will analyse your track’s audio within the DAW to suggest a suitable array of plugins and presets. The StudioVerse library features tons of mixing chains from Grammy-winning producers and engineers such as Manon Grandjean, Chris Lord‑Alge, Andrew Schepps and Young Guru.

StudioVerse Audio Effects benefits from a number of workflow enhancements that Waves says will let you discover presets more efficiently. Its search engine has been optimized, while tags and suggested presets can now be viewed from the main window.
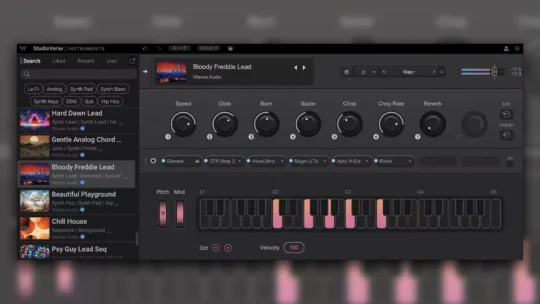
StudioVerse Instruments expands this cloud-based concept to the world of software instruments, giving you access to thousands of customized instrument presets from Waves’ online library. These combine instruments, MIDI effects and audio effects to create complex presets that can be published in the StudioVerse library and shared with other music-makers.
Both of these plugins are free, but you’ll need to own any of the individual Waves plugins included in its StudioVerse presets in order to make use of them. Both StudioVerse Instruments and StudioVerse Audio Effects support third-party plugins, so you won’t be limited to using Waves instruments and effects in your chains.
Find out more on Waves website.

























